
图片打不开是什么原因(jpg图片电脑打不开)

图片打不开是什么原因(jpg图片电脑打不开)

闪电家修
 254
254
2022-08-23 14:58:46

【白话科普】网站图片不显示,背后的原因你都清楚吗
浏览网页的时候,什么才是最重要的?是充满信息的文字么?没想到吧,是我图片哒!在这个快节奏的时代里,图片才是碎片化时间中最容易传递信息的存在。因此在网页中,图片是不可或缺的存在。然而经常有朋友反应,打开网页的时候不显示图片,这是为什么呢?是什么原因导致了图片无法加载呢?
图片不显示的常见原因
网速问题
如果打开网页的时候无法打开图片,首先应该检查的就是网速问题,如果网速太慢或某张图片提及过大,就会出现图片加载失败的情况。
检查方法:网速过慢自己可有直接感觉,如打开百度、新浪之类的网站都比较慢,可以的话,可以直接百度搜“网速测试”进行直接在线测试自己的网速。
Internet 选项设置不当
当浏览器过滤了图片,或者将我们所访问的网站添加到受限站点,也可能导致图片无法显示。我们可以点击浏览器工具,点击 Internet 选项,针对第一种情况,我们选择高级选择,点击显示图片,最后选择应用,在重新访问网站就可以了。如果是后一种情况,我们可以选择安全选项,点击受限站点,删除受限站点的列表中我们所访问的网站,最后选择下应用就好了。
除去重新刷新访问外,我们也可以用浏览器自带的抓包工具来看下访问效果,可以在页面按 F12 或者在页面上右键点“检查”,就可以看到开发者工具的内容。

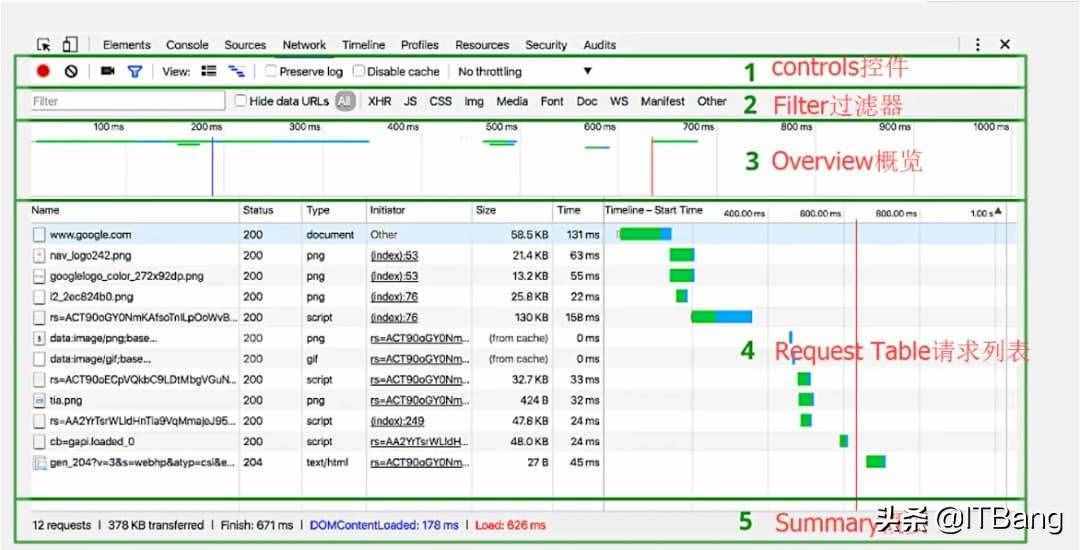
之后打开 Network 面板,该面板记录页面上每个网络操作的相关信息,包括详细的耗时数据、HTTP 请求与响应标头和 Cookie。

点击资源名称,可以查看与资源有关的更多信息。
可用标签会因您所选择资源类型的不同而不同,但下面四个标签最常见:
- Headers:与资源关联的 HTTP 标头。Headers 标签可以显示资源的请求地址、HTTP 方法以及响应状态代码。此外,该标签还会列出 HTTP 响应和请求标头、它们的指以及任何查询字符串参数。
- Preview : JSON、图像和文本资源的预览。 Preview 标签会显示该资源的预览信息,也可能不显示,具体取决于您所选择资源的类型。
- Respones : 显示资源未格式化的 HTTP 响应内容(如果存在)。
- Timing : 资源请求生命周期的精细分解。

可以在控制台看下图片响应的状态以及响应的时间来判断不显示的原因,以便于更快地解决问题。
当然也有一些比较特殊的原因,比如现在非常流行的 WebP 格式的图片,由于不是所有浏览器支持,有时候也会出现图片不显示的情况,下面我们来细看下。
浏览器不支持 WebP
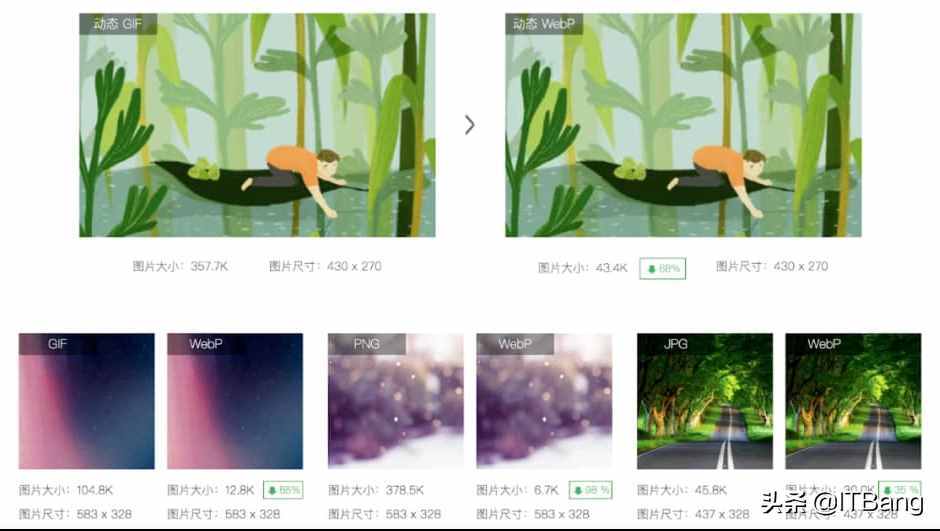
为了减少互联网上图片的发送时间和流量消耗,现在很多网站都选择了 WebP 格式的图片。WebP 集合了多种图片文件格式的特点。它像 JEPG 一样适合压缩照片和其他细节丰富的图片,像 GIF 一样可以显示动态图片,像 PNG 一样支持透明图像。同时 WebP 在性能上也比其他格式的图片更强劲,根据 Google 的测试,WebP 无损压缩图片比 PNG 图片少了45%的文件体积。

使用 WebP 确实能给实际应用带来很多好处,但是因为并非所有浏览器都支持 WebP ,比如:IE、Firefox 某些版本等。所以当浏览器不支持时,就会出现图片无法显示的问题。
面对这种情况,有办法让支持 WebP 格式的浏览器看 WebP 图片,不支持 WebP 格式的显示图片原格式吗?
又拍云的 WebP 自适应功能
- 官网页面:https://www.upyun.com/webp

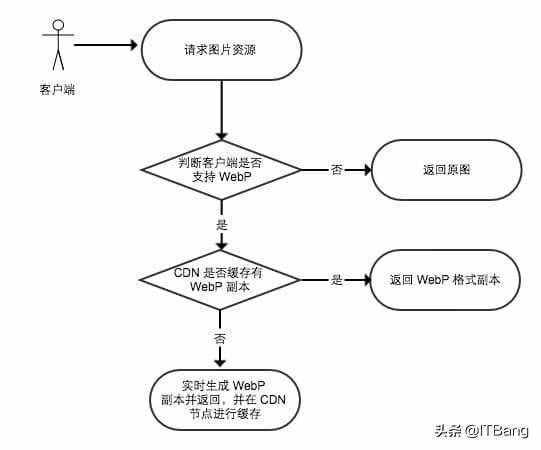
WebP 自适应功能会判断客户端浏览器是否支持 WebP 解码,如支持则返回 WebP 格式图片,否则返回原图,客户端以及源站无需任何改动。WebP 自适应开启方式也非常简单。只需要在又拍云后台点击开启键即可。

既想要减少图片大小,又不想让用户出现无法查看图片情况的小伙伴,可以了解下 WebP 哦~










